Adding the code snippet to your website only takes 30 seconds!
Still not sure? Send this page to your developer and ask them to put your code snippet in your website!
NOTE: it may take 2-5 minutes after saving for VisitorTracking to start tracking new visitors so please stay on your site for a minute or two and click around a bit to ensure it is working!
How to add it on Shopify
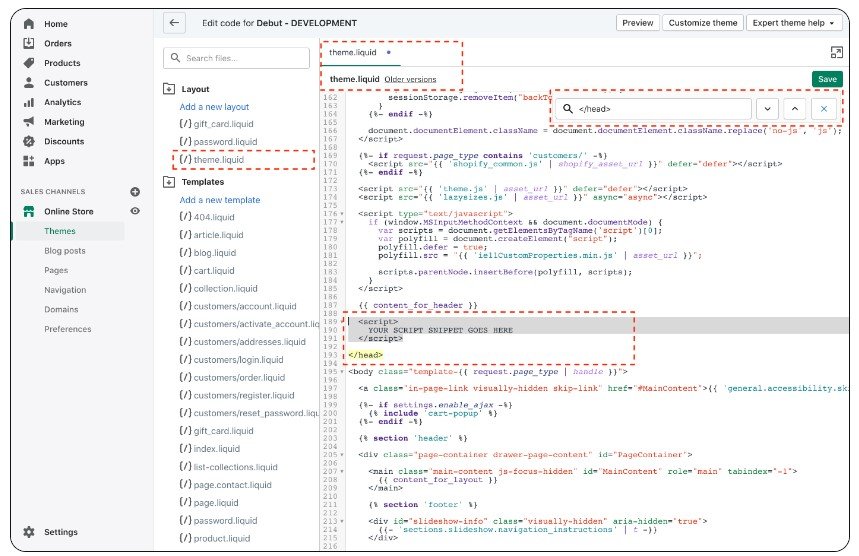
If you go to your themes and click on theme.liquid
You will add your snippet by pasting it on the line directly above the tag.
Here’s a screenshot of where you’d put it: